

In version 1.2 I found out that converting text to shapes/paths/curves is not as difficult as I (too) believed. Not sure I'm ready for that on top of learning Inkscape. Almost as complicated as a vector drawing program.
Inkscape outline full#
Seems like a full blown screen capture app with sequencecapturing added. If you do have to take that step to achieve a particular effect, it's usually best to duplicate the text and hide the original off the page or in another layer, so that you don't have to start completely from scratch if you do need to make an edit. You can't skew individual letters like this, though you can select parts of your text to give a different style if you just want to switch to an italic font for some words.Īs a general rule most experienced users try to avoid converting text to paths unless there's no alternative, as it stops it being editable as text (and it's less searchable, if that matters to you).

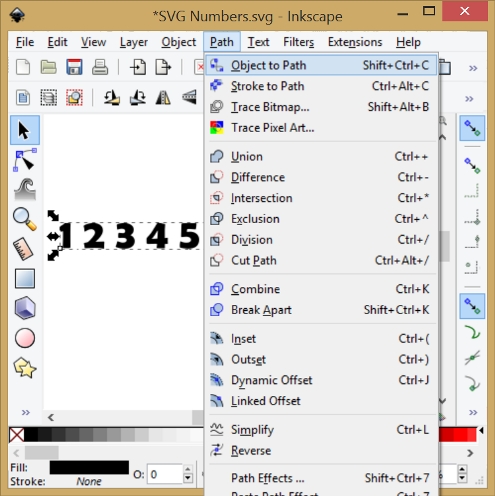
For a more interactive approach, hold Alt then use the cursor keys to kern/shift and the '' keys to rotate. With the text tool, put the cursor between the characters you want to kern and use the controls in the toolbar. for kerning) without converting to paths. You can adjust the position and spacing within text (e.g. Click to select the text object, and use the handles there to stretch, or click a second time to switch to the handles for skewing and rotating. To expand on first point: if you want to stretch or skew a whole block of text, you can just use the selection tool. I recently heard of a 3rd way to convert text to path, but it does not come to mind at the moment. Path menu > Union, converts the text to path, but the individual character/paths are all combined into a compound path. Path menu > Object to Path, converts the text to path, but puts the paths all in a group. Use the status bar to figure out if it's a group or text or paths. In that case, you need to use Path menu > Break Apart. Or it could be in a compound path (more than one path combined). In that case, you'll need to ungroup (Object menu, button on command bar, or key shortcut). If it's already converted to paths (curves), it depends on how you converted it as to what state it might now be in. The correct order is: type text, convert to path, break apart

I assumed that it would be possible to type text into an Inkscape document, select it, break it apart, and convert it to "curves'.so that each letter could be skewed or stretched or whatever just as any other vector based object.Įxcept for the order, you have it right.


 0 kommentar(er)
0 kommentar(er)
